السلام عليكم
لكي تحظى بمدونة ناجحة لازم تتفاعل مع الزوار,هذا التفاعل اما ان يكون عن طريق تعليقات بلوجر أو تعليقات فيسبوك.أغلبية الزائرين يفضلون تعليقات فيسبوك نظرا للانتشار الواسع لموقع فيسبوك و الكل يستعمله,لذلك من المهم جدا أن يكون لديك صندوق تعليقات فيسبوك في مدونتك حتى تتيح للجميع ابداء رأيهم واستفساراتهم حول منشوراتك.
طريقة تركيب صندوق تعليقات فيسبوك في مدونة بلوجر
1- من لوحة التحكم >>> قالب >>> تحرير html .2- ابحث بواسطة ctrl+f على :
<div class='comments' id='comments'>
<div class='comakauttafb-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='تعليقات فيسبوك'><img class='comakauttafb-tab-icon' src='http://icons.iconarchive.com/icons/double-j-design/social-balloons/24/social-balloon-facebook-icon.png'/><fb:comments-count expr:href='data:post.url'/> تعليقات الفيسبوك </div><div class='comakauttafb-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='تعليقات بلوجر'><img class='comakauttafb-tab-icon' src='http://icons.iconarchive.com/icons/double-j-design/social-balloons/24/social-balloon-blogger-icon.png'/> <data:post.numComments/> تعليقات المدونة </div><div class='clear'/></div><div class='comakauttafb-page' id='fb-comments-page'><b:if cond='data:blog.pageType == "item"'><div id='fb-root'/><fb:comments color='dark' expr:href='data:post.url' num_posts='10' width='600'/></b:if></div><div class='comments comakauttafb-page' id='blogger-comments-page'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<a href='http://01ne.blogspot.com/2014/10/comments.html' style='display:none;'/><a href='http://01ne.blogspot.com/' style='display:none;'>01ne-blogger</a><script src='http://code.jquery.com/jquery-latest.js'/><meta content='additions.blogger' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comakauttafb-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comakauttafb-page").hide();$(selectTab + "-page").show();}</script>
<style type='text/css'>.comakauttafb-page, .comakauttafb-tab { border-top:2px solid #ccc; border-bottom:2px solid #ccc; border-right:2px solid #ccc; border-left: 2px solid #ccc;}.comakauttafb-page {margin-top:15px;}#blogger-comments-page {padding:0px 5px;display:none;}.comakauttafb-tab {background-color: #EEE;padding: 15px 0;display: block;width: 49%;text-align: center;text-shadow: 0px 1px 1px #fff;color: #000;float: right;cursor: pointer;}.comakauttafb-tab-icon {height:20px;width:20px;margin-right:5px;}.comakauttafb-tab:hover {background:rgba(219,219,219,.8);}.inactive-select-tab {background:rgba(255,255,255,.4);}.inactive-select-tab, .comakauttafb-tab:hover {}</style>
طريقة تعديل صندوق تعليقات فيس بوك ليتناسب مع مدونتك
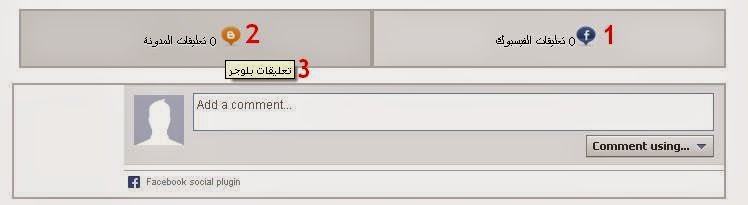
التعديل حسب الارقام في الصورة في الأعلى.' width='600 :عرض صندوق التعليقات يمكنك تغيير الرقم600 برقم آخر ليتوافق مع مدونتك
1- الرابط الأزرق : رابط صورة تعليقات فيسبوك (انظر رقم 1 في الصورة في الأعلى)
2- الرابط الأخضر: رابط صورة تعليقات بلوجر (انظر رقم 2 في الصورة في الأعلى)
3- تعليقات فيسبوك و تعليقات بلوجر هي الكلمات التي تظهر عند تمرير الماوس على أيقونات التعليقات
(انظر رقم 3 في الصورة في الأعلى)
تنبيه : الكود المقدم في الشرح لايظهر تعليقات فيسبوك وبلوجر في آن واحد وانما يظهر التعليقات التي تضغط عليها. فان قمنا بالضغط على تعليقات فيسبوك تظهر تعليقات فيسبوك وصندوق تعليقات فيسبوك وتختفي تعليقات بلوجر وصندوق تعليقات بلوجر والعكس اذا ضغطنا على تعليقات بلوجرأي تختفي تعليقات فيسبوك

تعليقات
إرسال تعليق