هذه الاداة هي من أحسن الاداوات التي ستبت في مواضيعك نفسا جديدا ,كيف؟,فهده الاداة عند الضغط عليها تذهب بك الى موضوع مختلف من مختلف أقسام مدونتك وكما قلت فهي جيدة لمن يريد احياء بعض المواضيع التي توقفت عنها الزيارات والمشاهدات .
 |
| اضافة أداة موضوع عشوائي لمدونات بلوجر |
طريقة التركيب
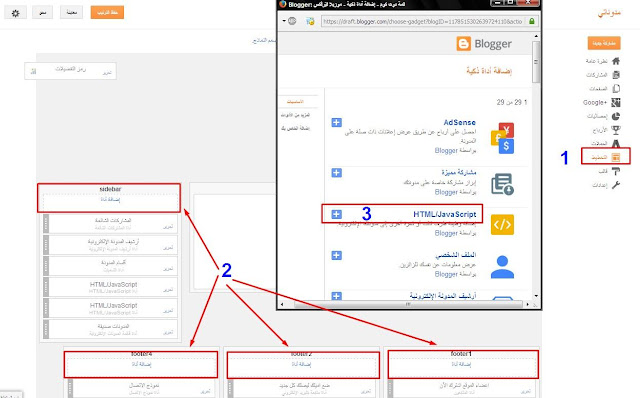
1 اذهب للوحة التحكم
2. تخطيط
3.عناصر الصفحة
4. اضف اداة
6.اختار Html/Javascript
اقرا ايضا :
- أداة أخر المشاركات بشكل متحرك مع الصور - صندوق المتابعة على الشبكات الاجتماعية منبتق رائع
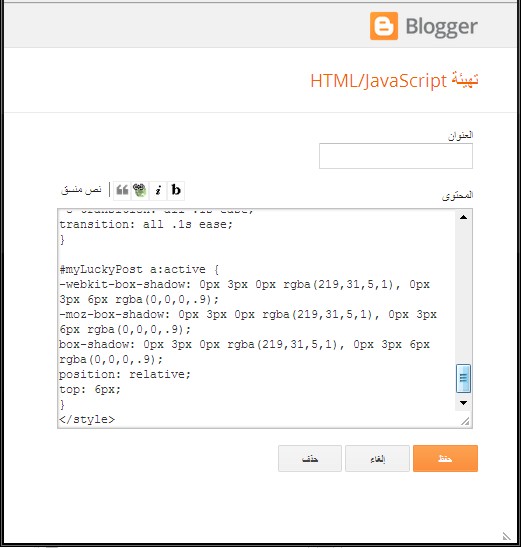
ثم ضع الكود التالي :
<div id='myLuckyPost'></div> <script type='text/javascript'> function showLucky(root){ var feed = root.feed; var entries = feed.entry || []; var entry = feed.entry[0]; for (var j = 0; j < entry.link.length; ++j){if (entry.link[j].rel == 'alternate'){window.location = entry.link[j].href;}}} function fetchLuck(luck){ script = document.createElement('script'); script.src = '/feeds/posts/summary?start-index='+luck+'&max-results=1&alt=json-in-script&callback=showLucky'; script.type = 'text/javascript'; document.getElementsByTagName('head')[0].appendChild(script); } function feelingLucky(root){ var feed = root.feed; var total = parseInt(feed.openSearch$totalResults.$t,10); var luckyNumber = Math.floor(Math.random()*total);luckyNumber++; a = document.createElement('a'); a.href = '#random'; a.rel = luckyNumber; a.onclick = function(){fetchLuck(this.rel);}; a.innerHTML = 'موضوع عشوائي'; document.getElementById('myLuckyPost').appendChild(a); } </script> <script src='/feeds/posts/summary?max-results=0&alt=json-in-script&callback=feelingLucky'></script>
<style type='text/css'>
@import url( 'http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz:700' );
#myLuckyPost a {
position: relative;
color: rgb(0, 0, 0);
text-decoration: none;
background-color: rgba(219,87,5,1);
font-family: initial;
font-weight: 700;
font-size: 25px;
display: block;
padding: 4px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
-moz-box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
margin: 10px auto;
width: 200px;
text-align: center;
-webkit-transition: all .1s ease;
-moz-transition: all .1s ease;
-ms-transition: all .1s ease;
-o-transition: all .1s ease;
transition: all .1s ease;
}
#myLuckyPost a:active {
-webkit-box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
-moz-box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
position: relative;
top: 6px;
}
</style>
<style type='text/css'>
@import url( 'http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz:700' );
#myLuckyPost a {
position: relative;
color: rgb(0, 0, 0);
text-decoration: none;
background-color: rgba(219,87,5,1);
font-family: initial;
font-weight: 700;
font-size: 25px;
display: block;
padding: 4px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
-moz-box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
margin: 10px auto;
width: 200px;
text-align: center;
-webkit-transition: all .1s ease;
-moz-transition: all .1s ease;
-ms-transition: all .1s ease;
-o-transition: all .1s ease;
transition: all .1s ease;
}
#myLuckyPost a:active {
-webkit-box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
-moz-box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
position: relative;
top: 6px;
}
</style>
اقرا ايضا :
- إضافة صندوق تعليقات الفيس بوك لمدونتك - قالب Shortnotes معرب رائع مع اضافات للبلوجر
ثم قم بحفض الأداة


تعليقات
إرسال تعليق