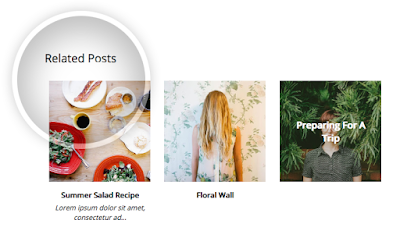
لقد نشرنا بالفعل بعض البرامج التعليمية حول كيفية إضافة المشاركات ذات الصلة المصغرة مع الصور المصغرة في بلوجر مع ملخصات أو عناوين فقط، والتي يمكن تجميعها في واحد الكل في واحد القطعة مع خيارات قوية. تدمج أداة المشاركات الجديدة القابلة للتخصيص هذه في بلوجر جميع الميزات التي شاهدناها من قبل والمزيد، مثل الصور المصغرة (مربعة أو مستديرة)، وتاريخ النشر، والمقتطفات، وعرض العناوين / الصور المصغرة فقط.
الآن دعونا نرى ما هذه الوظائف ذات الصلة بلوجر القطعة لهذا العرض.

بعد ذلك، سنستخدم ميزة البحث عن القالب، تأكد من اتباع هذه التوجيهات بالضبط:
1. ضع المؤشر على شفرة النموذج.
2. انقر مرة واحدة.
3. اضغط CTRL و F في نفس الوقت للـ(PC) أو Command و F للـ(MAC) .
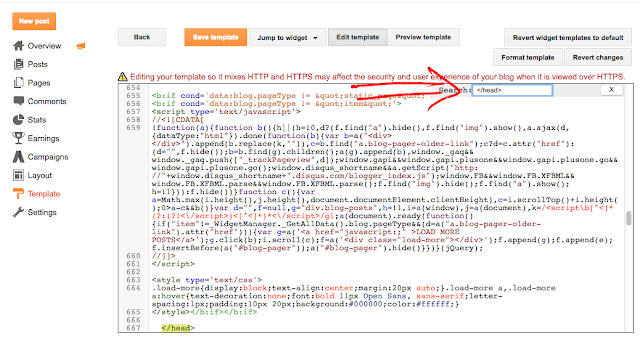
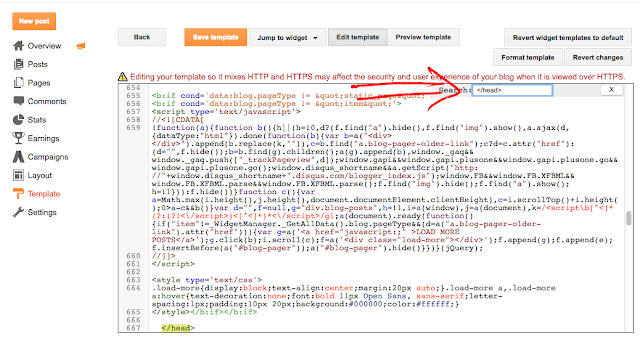
سيتم فتح مربع البحث في الركن العلوي الأيسر من محرر النماذج.

اكتب </head> في مربع البحث، ثم اضغط إنتر. سيؤدي هذا إلى نقلك إلى العلامة </head> في النموذج وتسليط الضوء عليه باللون الأصفر.
حدد نمط كس بالكامل وانسخه أدناه والصقه مباشرة أعلى العلامة </head> :
بعد ذلك، نحن بحاجة إلى إضافة البرنامج النصي - البحث عن السطر التالي:
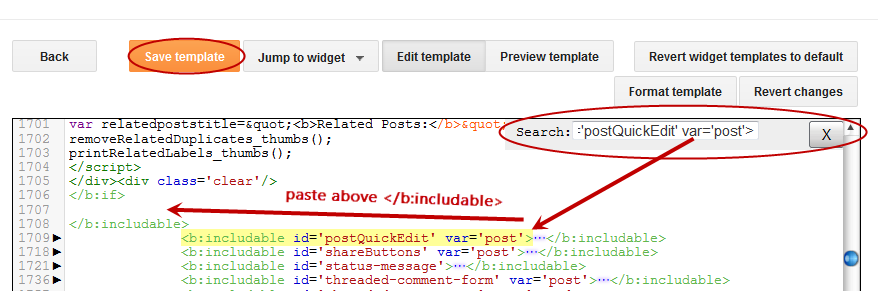
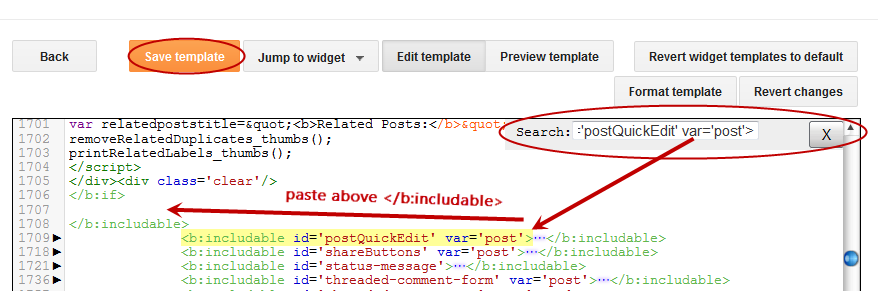
بعد العثور عليه، انقر على السهم الصغير ليس بجانبه ولكن بمستوى واحد أعلاه لتوسيع الشفرة والتمرير لأسفل حتى ترى </b:includable> - أسفل هذه العلامة مباشرة، يجب أن تشاهد السطر الذي يتضمن معرف "postQuickEdit".
راجع لقطة الشاشة لمزيد من المساعدة:

ما عليك سوى إضافة العلامة </b:includable> ، إضافة النص البرمجي التالي:
لتغيير عدد المشاركات المراد عرضها، غير القيمة "4" من هذا السطر:
ملاحظة: قد تحتاج إلى تغيير النسب المئوية في أنماط كس أعلاه لجعل المشاركات تناسب الحاوية ذات الصلة. فقط اتبع القيم باللون الأحمر واللعب معهم حتى تحصل على أفضل النتائج.
لتغيير نمط أداة المشاركات ذات الصلة، عدل قيمة "4" من:
إذا كنت تريد أن تقريب الصور المصغرة إلى زوايا، فغير "فالس" ب "ترو":
لتقليل أو إضافة المزيد من الأحرف إلى المقتطفات، قم بتغيير القيمة "45":
إذا كنت ترغب في مركز النص (العنوان وملخص)، تغيير "false" إلى "True":
لفتح الروابط في علامة تبويب جديدة عندما ينقر الزائرون على مشاركة ذات صلة، غير "false" إلى "true":
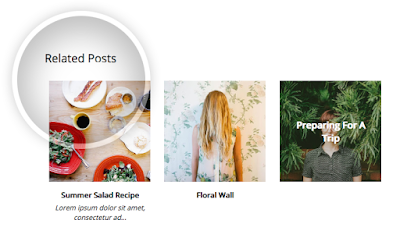
بعد الانتهاء من الإعدادات، انقر على الزر "Save Template" ويمكنك الآن مشاهدة عنصر المشاركات ذات الصلة مباشرة على مدونة بلوجر.
الآن دعونا نرى ما هذه الوظائف ذات الصلة بلوجر القطعة لهذا العرض.

الوظائف ذات الصلة ميزات القطعة:
- 9 أنماط جذابة لتتناسب مع الاحتياجات الخاصة بك
- عرض العنوان، مقتطفات والصور المصغرة
- عرض المشاركات ذات الصلة بسيطة مع عناوين / ملخصات / تاريخ آخر
- اختر ما إذا كنت تريد عرض الصور المصغرة للمشاركة أم لا
- القدرة على التحكم في حجم الصورة المصغرة
- الخيار لاختيار الصور المصغرة مربع أو مستديرة
- عرض مقتطفات نصية من المشاركات
- السيطرة على طول آخر مقتطف / العنوان
- حدد عدد المشاركات ذات الصلة المراد عرضها
المتطلبات:
- تعترف أداة المشاركات ذات الصلة بالصور المصغرة التي تم تحميلها من خلال بلوجر نفسها (أو ألبومات الويب بيكاسا)، ولن يتم دعم الصور الأخرى من فوتوبوكيت أو فليكر أو غير ذلك من مضيفات بخلاف بلوجر.
- تتوافق هذه الأداة مع نماذج بلوجر المكتبية القياسية باستثناء طرق العرض الديناميكية، التي لا تقبل التخصيص.
- لا يعمل النص البرمجي على مدونات خاصة، لذا يجب أن تكون مدونتك / موقعك مفتوحا للجمهور حتى يتم عرضها.
إضافة تخصيص المشاركات ذات الصلة القطعة في بلوجر
سجل الدخول إلى لوحة تحكم بلوجر ، وانتقل إلى "Template" وافتح محرر النماذج بالنقر على الزر "Edit HTML" أسفل معاينة "البث المباشر على المدونة".بعد ذلك، سنستخدم ميزة البحث عن القالب، تأكد من اتباع هذه التوجيهات بالضبط:
1. ضع المؤشر على شفرة النموذج.
2. انقر مرة واحدة.
3. اضغط CTRL و F في نفس الوقت للـ(PC) أو Command و F للـ(MAC) .
سيتم فتح مربع البحث في الركن العلوي الأيسر من محرر النماذج.

اكتب </head> في مربع البحث، ثم اضغط إنتر. سيؤدي هذا إلى نقلك إلى العلامة </head> في النموذج وتسليط الضوء عليه باللون الأصفر.
حدد نمط كس بالكامل وانسخه أدناه والصقه مباشرة أعلى العلامة </head> :
<style type='text/css'>
.related-posts-container{margin:55px 0px;}.related-posts-container h4{font:20px 'Open Sans', sans-serif;margin-bottom:20px;}.related-posts-container ul,.related-posts-container ul li{list-style: none;margin: 0;padding: 0;}.related-posts-container ul li a{text-transform:capitalize !important;font:bold 13px 'Open Sans', sans-serif;outline: 0;}.related-snippets{margin-top:5px;font:italic 12px 'Open Sans', sans-serif;}.related-posts-1 li{list-style:inside none disc !important;}.related-posts-1 li,.related-posts-2 li{border-top:1px solid rgba(0,0,0,0.04);padding:0.8em 0 !important;}.related-posts-1 li:first-child,.related-posts-2 li:first-child{border-top:medium none;}li.related-post-item{margin:0 3% 3% 0 !important;width:22.7%;float:left;list-style:none;position:relative;}li.related-post-item:last-child{margin:0 0 2% !important;}.related-thumb-large{width:100%;height:auto;border:none;margin:0px auto 10px;padding:0 !important;}.related-posts-8 li .related-title,.related-posts-9 li .related-title,.related-posts-9 li .related-snippets{padding-left:74px;}.related-posts-8 li:nth-child(even),.related-posts-9 li:nth-child(even){margin:0 0 4% !important;}.related-posts-8 li,.related-posts-9 li{background-color:#ffffff;box-shadow:0 0 4px rgba(180, 180, 180, 0.55);width:42% !important;float:left;margin:0 4% 4% 0 !important;padding:3% !important;}.related-thumb{float:left;height:64px;margin-right:10px;object-fit:cover;width:64px;}.related-posts-6 li,.related-posts-6 a{line-height:0 !important;}.related-posts-6 .related-thumb-large{margin-bottom:0;}.related-posts-7 li.related-post-item{margin:0 !important;width:25% !important;}.related-wrapper{position:absolute;left:0px;right:0;top:0px;bottom:0;margin:0 auto;z-index:4;background:rgba(77,77,77,0.2);}.related-wrapper-inner{position:relative;height:100%;z-index:99;width:100%;display:table;vertical-align:middle;text-align:center;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}.related-wrapper .related-title{vertical-align:middle;display:table-cell;color:#ffffff;font:bold 16px 'Open Sans', sans-serif;padding:0 20px;}.related-date{margin-top:5px;font:italic 11px 'Open Sans', sans-serif;color:#999999;}
</style>
<b:includable id='postQuickEdit' var='post'>
بعد العثور عليه، انقر على السهم الصغير ليس بجانبه ولكن بمستوى واحد أعلاه لتوسيع الشفرة والتمرير لأسفل حتى ترى </b:includable> - أسفل هذه العلامة مباشرة، يجب أن تشاهد السطر الذي يتضمن معرف "postQuickEdit".
راجع لقطة الشاشة لمزيد من المساعدة:

ما عليك سوى إضافة العلامة </b:includable> ، إضافة النص البرمجي التالي:
<b:if cond='data:blog.pageType == "item"'>
<div class='related-posts-container' id='related-posts-widget'/>
<div style='clear: both;'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if>];
var relatedSettings = {
blogURL:"<data:blog.homepageUrl/>",
relatedHeading:"<h4><span>المشاركات ذات الصلة</span></h4>",
relatedPosts:4,
relatedStyle:4,
thumbnailSize:"w300-h200-p-nu",
defaultThumb:"https://4.bp.blogspot.com/-BLiit18tHXA/V9gCeNNCXzI/AAAAAAAALt8/SF8SUhGI1m8QuoHklq24MKiIEwKHIqwBACLcB/w300-h200-c/no-thumb.png",
roundThumbs:false,
titleLength:"auto",
snippetLength:45,
centerText:false,
openNewTab:false
};</script>
<script type='text/javascript'>
//<![CDATA[
var randomRelatedIndex,startRelated;!function(a,b,c){var d={callBack:function(){}};for(var e in relatedSettings)d[e]="undefined"==relatedSettings[e]?d[e]:relatedSettings[e];var f=function(a){var d=b.createElement("script");d.type="text/javascript",d.src=a,c.appendChild(d)},g=function(a,b){return Math.floor(Math.random()*(b-a+1))+a},h=function(a){var c,d,b=a.length;if(0===b)return!1;for(;--b;)c=Math.floor(Math.random()*(b+1)),d=a[b],a[b]=a[c],a[c]=d;return a},i="object"==typeof labelArray&&labelArray.length>0?"/-/"+h(labelArray)[0]:"",j=function(a){var b=a.feed.openSearch$totalResults.$t-d.relatedPosts,c=g(1,b>0?b:1);f(d.blogURL.replace(/\/$/,"")+"/feeds/posts/summary"+i+"?alt=json-in-script&orderby=updated&start-index="+c+"&max-results="+d.relatedPosts+"&callback=startRelated")},k=function(a){var l,m,n,o,p,q,b=document.getElementById("related-posts-widget"),c=h(a.feed.entry),e=d.relatedStyle,f=d.relatedHeading+'<ul class="related-posts-'+e+'">',g=d.openNewTab?' target="_blank"':"",i=d.centerText?"text-align:center;":"",j=d.roundThumbs?"-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;":"",k='<span style="display:block;clear:both;"></span>';if(b){for(var r=0;r<d.relatedPosts&&r!=c.length;r++){n=c[r].title.$t,o="auto"!==d.titleLength&&d.titleLength<n.length?n.substring(0,d.titleLength)+"…":n,p="media$thumbnail"in c[r]&&d.thumbnailSize!==!1?c[r].media$thumbnail.url.replace(/\/s[0-9]+(\-c)?/,"/"+d.thumbnailSize):d.defaultThumb,l=h(c[r].published.$t);for(var s=[1,2,3,4,5,6,7,8,9,10,11,12],t=["January","February","March","April","May","June","July","August","September","October","November","December"],u=l.split("-")[2].substring(0,2),v=l.split("-")[1],w=l.split("-")[0],x=0;x<s.length;x++)if(parseInt(v)==s[x]){v=t[x];break}postdate=v+" "+u+" "+w,q="summary"in c[r]&&d.snippetLength>0?c[r].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.snippetLength)+"…":"";for(var y=0,z=c[r].link.length;y<z;y++)m="alternate"==c[r].link[y].rel?c[r].link[y].href:"#";1==e?f+='<li><a href="'+m+'" '+g+">"+o+"</a></li>":2==e?f+='<li><a href="'+m+'" '+g+'><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>":3==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>":4==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-date">'+postdate+"</div></li>":5==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+"</div></a></li>":6==e?f+='<li class="related-post-item"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-wrapper" style="'+j+'"><div class="related-wrapper-inner"><div class="related-title">'+o+"</div></div></div></a></li>":7==e?f+='<li class="related-post-item"><a href="'+m+'" '+g+'><img alt="" class="related-thumb-large" src="'+p+'" style="'+j+'"></a></li>':8==e?f+='<li class="related-post-item"><a class="related-post-item-wrapper" href="'+m+'" '+g+'><img alt="" class="related-thumb" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-date">'+postdate+"</div></li>":9==e&&(f+='<li><a href="'+m+'" '+g+'><img alt="" class="related-thumb" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>")}b.innerHTML=f+="</ul>"+k,d.callBack()}};randomRelatedIndex=j,startRelated=k,f(d.blogURL.replace(/\/$/,"")+"/feeds/posts/summary"+i+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")}(window,document,document.getElementsByTagName("head")[0]);
//]]>
</script>
</b:if>
كيفية تخصيص الوظائف ذات الصلة القطعة ل بلوجر؟
لتغيير النص "المشاركات ذات الصلة" الذي يظهر أعلى الأداة، عدل النص باللون الأحمر:relatedHeading: "<h4><span>Related Posts</span></h4>",
لتغيير عدد المشاركات المراد عرضها، غير القيمة "4" من هذا السطر:
relatedPosts: 4,
ملاحظة: قد تحتاج إلى تغيير النسب المئوية في أنماط كس أعلاه لجعل المشاركات تناسب الحاوية ذات الصلة. فقط اتبع القيم باللون الأحمر واللعب معهم حتى تحصل على أفضل النتائج.
لتغيير نمط أداة المشاركات ذات الصلة، عدل قيمة "4" من:
relatedStyle: 4,
متاح المشاركات ذات الصلة أنماط
- بسيطة الوظائف ذات الصلة القطعة التي سوف تظهر عناوين آخر فقط
- عرض عناوين النشر والمقتطفات
- عرض الصور المصغرة والعناوين والمقتطفات
- عرض الصور المصغرة المشاركات ذات الصلة والعناوين وتاريخ آخر (يظهر افتراضيا)
- عرض الصور المصغرة المشاركات ذات الصلة والعناوين
- إضافة عناوين أمام الصور المصغرة، بدلا من وضعها أسفل الصورة المصغرة
- عرض الصور المصغرة فقط
- صورة مصغرة صغيرة مع عناوين على الحق والتاريخ أدناه
- الصور المصغرة الصغيرة مع عناوين آخر ومقتطفات على اليمين
تخصيص الصورة ذات الصلة صورة مصغرة الحجم والأسلوب
بشكل افتراضي، يتم تغيير حجم الصور المصغرة ويتم اقتصاصها تلقائيا بحيث تكون 300 بكسل × 200 بكسل. إذا كنت ترغب في تغيير عرض الصور المصغرة وارتفاعها، عدل قيم '300' و '200' من:ملاحظة: 'w' يأتي من العرض، 'h' يأتي من الارتفاع. لجعل مربع الصور المصغرة مربع، قم بتغيير القيمة 'h' (الارتفاع) وجعله مساويا للقيمة 'w' (العرض). وستؤدي القيمة الأعلى إلى مزيد من الصور عالية الدقة.thumbnailSize: "w300-h200-p-nu",
defaultThumb: "https://4.bp.blogspot.com/-BLiit18tHXA/V9gCeNNCXzI/AAAAAAAALt8/SF8SUhGI1m8QuoHklq24MKiIEwKHIqwBACLcB/w300-h200-c/no-thumb.png",
إذا كنت تريد أن تقريب الصور المصغرة إلى زوايا، فغير "فالس" ب "ترو":
roundThumbs:false,
تخصيص العناوين ذات الصلة والمقتطفات
لتقصير عنوان المشاركة، غير تلقائي مع عدد الأحرف المراد عرضها:titleLength: "auto",
لتقليل أو إضافة المزيد من الأحرف إلى المقتطفات، قم بتغيير القيمة "45":
snippetLength: 45,
إذا كنت ترغب في مركز النص (العنوان وملخص)، تغيير "false" إلى "True":
centerText:false,
لفتح الروابط في علامة تبويب جديدة عندما ينقر الزائرون على مشاركة ذات صلة، غير "false" إلى "true":
openNewTab: false
تعليقات
إرسال تعليق